利用Hugo搭建博客系统
选择的两种静态网页博客系统比较
- Octopress
Octopress 是一款基于Jekyll 的静态站点生成系统,使用ruby编写的,使用这个博客系统需要对ruby语言有一定的掌握。因为自己也学习过ruby,而且现在有个朋友正在使用octopress 2.x作为他的博客系统,所以这次的首选是octopress,但是安装过程稍显复杂,目前octopress 3.x版本的安装相关说明基本上没有,加上很多人抱怨octopress的在post数量超过一定数量后,每次生成页面的速度很慢,综合考虑后放弃octopress。
- Hugo
利用Go语言编写的静态站点生成系统,从速度上来说Hugo完胜,网上对octopress的速度很多人不满,150个post的情况下,octopress生成网页的速度大概需要40秒,而hugo不到一秒就完成页面的生成了,因此也有不少人从octopress换到Hugo,与其到时候更换,还不如从刚开始就选择Hugo,所以最终决定使用Hogo。目前来说只有一个post的情况下,速度方面有多少优势目前还不得知,但是目前来说,速度,发布方式各个方面还是比较满意。
Hugo的安装
安装环境
OS: OS X Yosemite 10.10.4
Ruby: ruby 2.2.2p95
Homebrew: 0.9.5
因为已经安装过Homebrew了,所以最简单的办法就是利用Homebrew安装
如果未安装过Homebrew,可以按照Homebrew官网的指示进行安装(注意:安装Homebrew之前需要安装Ruby)
brew install Hugo
如果没有安装过Homebrew,不想折腾安装Homebrew,可以直接从https://github.com/spf13/hugo/releases下载最新的binary版本。
安装后,执行下面的命令
hugo version
如果命令能够正确执行并输出安装的hugo版本表示安装成功,接着就可以利用Hugo生成site。
博客site的生成
生成site
hugo new site <path>
此命令的目的在path生成site的scaffolding,生成的的文件结构如下
|- archetypes
|- content
|- data
|- layouts
|- static
|- config.toml
进入path目录,接下来,安装主题(themes)
git clone --recursive https://github.com/spf13/hugoThemes themes
这个将从github下载所有的Hugo主题,大小大概有230M左右,下载完成需要等待一段时间。 themes下载完后,修改config.toml的配置
baseUrl= "http://kevensya.github.io/" -- 发布时的博客url
languageCode = "zh-cn" -- 语言(目前还没有发现有什么特殊的作用)
title = "苦X工程师" -- 博客标题
theme = "greyshade" -- 主题名
Paginate = 10 -- 分页大小
[author]
name = "kevenxia"
email = "xxxx@mail.com"
[params]
githubName = "kevensya"
description = "Java,VC++,C++,ObjC,C#使用中" -- 博客的描述
disqusShortname = "crazykeven"
github_user = "kevensya"
excerpt_link = "[阅读全文]" -- 博客首页显示博客概要时代替Read More的文本
每个主题的配置方法都稍微有些不一样,需要研究主题的layout以及官方关于Template的说明进行配置,我这里使用的是greyshade主题。
配置好后,可以生成一个post测试一下。
hugo new post/welcome.md
进入content/目录,多了一个post目录,post目录下多了一个welcome.md文件。
启动本地预览服务器
hugo server -w
这里加上了-w option,这样编写的博客或者layout有变化后能实时反映到web页面上,不用每次重新启动服务器(但是修改了config.toml文件就必须重新启动服务器后修改才能得到反映)。
在浏览器输入 http://localhost:1313 就可以看到博客的首页了,首页上显示了刚才生成的welcome的博客。
发布到Github
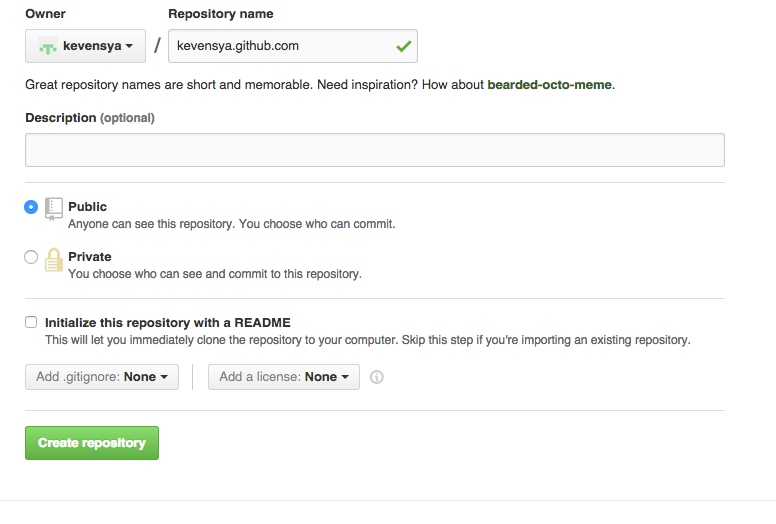
每个github账号可以发布一个个人页面的站点(Github pages),我就利用这次这个功能发布hugo生成的静态页面。首先在github建立一个repository,这个repository的名字必须是下面两种格式。
github账户名.github.com
github账户名.github.io

创建完repository后,暂时回到本地进行操作
hugo -t greyshade
利用主题greyshade生成静态html页面,所有的静态页面都在public/中。
进入public目录,创建本地git仓库
git init
将.DS_Store文件添加到忽略列表中(.DS_Store是OSX的系统文件)
echo ".DS_Store" >> .gitignore
执行下面的命令将生成的页面添加到git仓库
git add -A
git commit -m "Initial commit"
将github仓库添加到本地仓库的远程服务器中
git remote add origin https://github.com/kevensya/kevensya.github.io.git
将本地仓库推送到github
git push -u origin master
这样就能通过 kevensya.github.io 来访问博客了,如果博客有更新,可以利用下面的命令再次push到github。
hugo -t greyshade
git add -A
git commit -m "Update public files"
git push
参考文档
Hugo官方文档:http://gohugo.io/overview/introduction/
Hugo静态网站生成器中文教程:http://nanshu.wang/post/2015-01-31/